コピペでOK!はてなブログで多階層ドロップダウンメニューを簡単に作る方法。

どうも、えとちゃんです。
今日1日、ひたすらドロップダウンメニューを作っていました。
WordPressなら比較的簡単に作れるドロップダウンメニューですが、はてなブログだと勝手が違って難しいですね( ;´Д`)
html,cssともに初心者同然の私。
ひーこら言いながら調べてはとりあえず打ち込んでみて……というのを繰り返して、先ほどやっと完成しました。

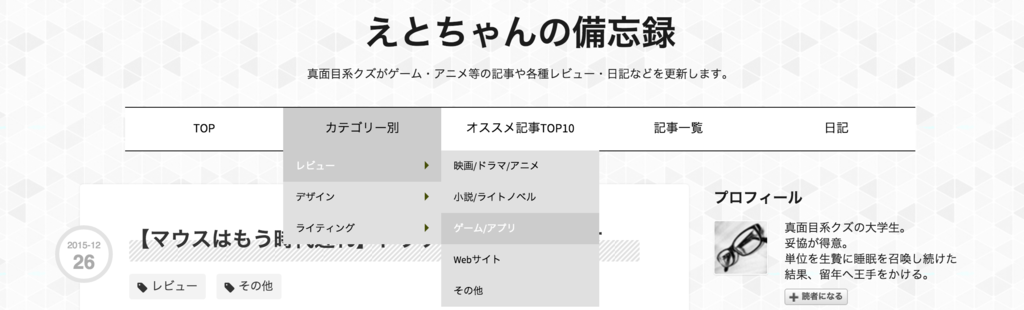
どうですか!?
親カテゴリ→子カテゴリ→孫カテゴリ
と三層にわたって設定することができました!
参考にしたサイトはこちら↓
いやー本当に大変でした。
htmlは結構簡単にできたんですけど、マウスオーバーで開くようにcssを作るのが難しくて難しくて……。
正直なところ、完成したはいいものの何がどうなってこういう風になったのか理解できていません。笑
まぁ、「とりあえず完成したんだし別にいいか」といつものように妥協癖を発揮。
以下の通りに落ち着きました。
HTMLコード
<nav>
<ul id="globalmenu">
<li><a href="#">TOP</a>
<li><a href="#">カテゴリー別</a>
<ul>
<li><a href="#">レビュー</a>
<ul>
<li><a href="#">映画/ドラマ/アニメ</a></li>
<li><a href="#">小説/ライトノベル</a></li>
<li><a href="#">ゲーム/アプリ</a></li>
<li><a href="#">Webサイト</a></li>
<li><a href="#">その他</a></li>
</ul>
</li>
<li><a href="#">デザイン</a>
<ul>
<li><a href="#">Illustrator</a></li>
<li><a href="#">Photoshop</a></li>
</ul>
</li>
<li><a href="#">ライティング</a>
<ul>
<li><a href="#">Webライティング</a></li>
<li><a href="#">SEO</a></li>
</ul>
</li>
<li><a href="#">ブログカスタマイズ</a>
</li>
</ul>
</li>
<li><a href="#">オススメ記事TOP10</a>
</li>
<li><a href="#">記事一覧</a>
</li>
<li><a href="#">日記</a>
</li>
</ul>
</nav>このような感じです。
<a href="#">◯◯</a>の"#"部分にはURLを入力してください。
CSSコード
#globalmenu li a {
display: block;
margin: 0;
padding: 17px 0 20px;
background: #fff;
color: #000;
font-size: 15px;
line-height: 1;
text-decoration: none;
}
#globalmenu li ul {
list-style: none;
position: absolute;
z-index: 100;
top: 100%;
left: 0;
width: 100%;
margin: 0;
padding: 0;
}
#globalmenu li ul li {
overflow: hidden;
width: 100%;
height: 0;
color: #fff;
transition: .2s;
}
#globalmenu li ul li a {
padding: 13px 15px;
background: #e0e0e0;
text-align: left;
font-size: 12px;
font-weight: normal;
}
#globalmenu > li:hover > a { background: #ccc }
#globalmenu > li:hover li:hover > a { background: #ccc }
#globalmenu li:hover > ul > li {
overflow: visible;
height: 38px;
}
#globalmenu li :hover > a{
background: #e0e0e0 #ccc;
color: #fff;
}
#globalmenu li ul li ul {
top: 0;
left: 100%;
}
#globalmenu li:last-child ul li ul {
left: -100%;
width: 100%;
}
#globalmenu li ul li ul li a { background: #e0e0e0 }
#globalmenu li:hover ul li ul li:hover > a { background: #ccc }
#globalmenu li ul li ul:before {
position: absolute;
content: "";
top: 13px;
left: -20px;
width: 0;
height: 0;
border: 5px solid transparent;
border-left-color: #454e08;
}
#globalmenu li:last-child ul li ul:before {
position: absolute;
content: "";
top: 13px;
left: 200%;
margin-left: -20px;
border: 5px solid transparent;
border-right-color: #454e08;
}はい、ぶっちゃけこちらはよくわかりません。
コピペしたり編集したりを繰り返していたらなんとか完成した感じです。
とりあえずこのままコピペすればこのブログと同じようなドロップダウンメニューになりますので、そこから各自で弄ってみてください。
やっているうちになんとなくわかってくると思います。
最後に
htmlやcssというのは慣れです。
もちろんそれ業務などで使う人はそれじゃダメですが、のほほーんとブログをやりたい方は適当にやってれば慣れてきます。
まぁ最低限勉強さえすれば飲み込みも早くなるでしょう。
※私はこういうサイトで勉強しました↓
慣れてきたらこういうドロップダウンメニューだったりも自作できるようになります。
……私はまだ全然ですけど。笑
これからも精進します。
ではでは。